Transforming Salle Privée: Revitalizing Host Onboarding and Marketplace Experience
Transforming Salle Privée: Revitalizing Host Onboarding and Marketplace Experience
In Q2 of 2022, Salle Privée began a crucial initiative to redefine its host onboarding and marketplace experience, with the goal of establishing a strong presence in the highly competitive venue marketplace. The key element of this transformation was automating the host onboarding process, transitioning from a manual, call-based system managed by the Sales team to a more efficient, digital approach.
In Q2 of 2022, Salle Privée began a crucial initiative to redefine its host onboarding and marketplace experience, with the goal of establishing a strong presence in the highly competitive venue marketplace. The key element of this transformation was automating the host onboarding process, transitioning from a manual, call-based system managed by the Sales team to a more efficient, digital approach.
👤 My Role
Working closely with a dedicated developer and our CEO, our team prioritized collaboration. As a UX Designer at Salle Privée, I took on the challenging responsibility of revamping the host onboarding and marketplace experience. My goal was to incorporate a user-centric design that would appeal to both hosts and organizers. Using my expertise in UX design, I conducted thorough user research, analyzed the findings, and created designs that addressed the users' needs and preferences.
Working closely with a dedicated developer and our CEO, our team prioritized collaboration. As a UX Designer at Salle Privée, I took on the challenging responsibility of revamping the host onboarding and marketplace experience. My goal was to incorporate a user-centric design that would appeal to both hosts and organizers. Using my expertise in UX design, I conducted thorough user research, analyzed the findings, and created designs that addressed the users' needs and preferences.



🤝 Stakeholders
🤝 Stakeholders
CEO: To align the project with business goals.
Developers: To implement the designs into functional features.
Sales Team: To provide insights into common issues faced by hosts during onboarding.
CEO:
To align the project with business goals.
Developers:
To implement the designs into functional features.Sales Team:
To provide insights into common issues faced by hosts during onboarding.
CEO: To align the project with business goals.
Developers: To implement the designs into functional features.
Sales Team: To provide insights into common issues faced by hosts during onboarding.
🛠️ Tools Used
🛠️ Tools Used
Figma for collaborative design and prototyping
Notion for project management
Figma for collaborative design and prototyping
Notion for project management
InVision for prototyping
Figma for wireframing and prototyping
Notion for project management
🤔 Problem Summary
During our efforts to enhance Salle Privée's services, we have identified several crucial areas for improvement:
📞 Manual Onboarding Process: Currently, the sales team handles the onboarding process through phone calls, resulting in a limited throughput of 30-35 new hosts per week.
🤯 Complex User Experience: Approximately 65% of new hosts find the onboarding process cumbersome and express a desire for a more self-guided system.
🧐 Insufficient Listing Details: Organizers are seeking a richer browsing experience, with 70% of them advocating for more detailed listings to aid in making informed decisions.
🚀 Integration of New Payment System: The upcoming integration has increased the need for a seamless and automated onboarding process, with a goal to increase host sign-ups by at least 70%.
🎯 Business Goals
🚀 Boost Host Sign-ups: Our goal is to increase weekly host sign-ups by 70% by offering a more vibrant and diverse platform. We will provide a wide range of listing options to cater to different user preferences.
😄 Enhance User Satisfaction: By leveraging user preferences, we aim to improve user satisfaction by at least 60%. Our focus is on creating an intuitive and gratifying browsing experience.
⏳ Reduce Onboarding Time: Through automation, we aim to reduce the time it takes for new hosts to onboard by 40%. This will enable a faster and seamless integration into the Salle Privée community.
🔎 Increase User Engagement on the Marketplace: We plan to increase user engagement on the marketplace by 60% by incorporating vivid visuals and detailed listings. This will make it easier for organizers to find venues that align with their visions.
By setting these ambitious yet achievable business objectives, we are embarking on a transformation journey with a clear roadmap. We are eager to measure our progress against these predefined metrics and create a successful and satisfying experience for Salle Privée users.
🎯 Business Goals
🚀 Boost Host Sign-ups: Our goal is to increase weekly host sign-ups by 70% by offering a more vibrant and diverse platform. We will provide a wide range of listing options to cater to different user preferences.
😄 Enhance User Satisfaction: By leveraging user preferences, we aim to improve user satisfaction by at least 60%. Our focus is on creating an intuitive and gratifying browsing experience.
⏳ Reduce Onboarding Time: Through automation, we aim to reduce the time it takes for new hosts to onboard by 40%. This will enable a faster and seamless integration into the Salle Privée community.
🔎 Increase User Engagement on the Marketplace: We plan to increase user engagement on the marketplace by 60% by incorporating vivid visuals and detailed listings. This will make it easier for organizers to find venues that align with their visions.
By setting these ambitious yet achievable business objectives, we are embarking on a transformation journey with a clear roadmap. We are eager to measure our progress against these predefined metrics and create a successful and satisfying experience for Salle Privée users.
🚀 Boost Host Sign-ups:
Our goal is to increase weekly host sign-ups by 70% by offering a more vibrant and diverse platform. We will provide a wide range of listing options to cater to different user preferences.😄 Enhance User Satisfaction:
By leveraging user preferences, we aim to improve user satisfaction by at least 60%. Our focus is on creating an intuitive and gratifying browsing experience.⏳ Reduce Onboarding Time:
Through automation, we aim to reduce the time it takes for new hosts to onboard by 40%. This will enable a faster and seamless integration into the Salle Privée community.🔎 Increase User Engagement on the Marketplace:
We plan to increase user engagement on the marketplace by 60% by incorporating vivid visuals and detailed listings. This will make it easier for organizers to find venues that align with their visions.By setting these ambitious yet achievable business objectives, we are embarking on a transformation journey with a clear roadmap. We are eager to measure our progress against these predefined metrics and create a successful and satisfying experience for Salle Privée users.
📅 Timeline
📅 Timeline
📅 Timeline
Solution (12 Weeks)
Solution (12 Weeks)
Over a stringent 12-week period, we embarked on a mission to overhaul Salle Privée’s onboarding and marketplace experience. Leveraging a multifaceted approach grounded in deep user insights and innovative design principles, we set out with clear targets: to enhance user satisfaction by at least 60% and to streamline the onboarding process, aiming to double the weekly host sign-ups.
Over a stringent 12-week period, we embarked on a mission to overhaul Salle Privée’s onboarding and marketplace experience. Leveraging a multifaceted approach grounded in deep user insights and innovative design principles, we set out with clear targets: to enhance user satisfaction by at least 60% and to streamline the onboarding process, aiming to double the weekly host sign-ups.
🧑🏽🔬 Research & Discovery: 2 Weeks
🧑🏽🔬 Research &
Discovery(2 Weeks)
🧑🏽🔬 Research & Discovery: 2 Weeks
Affinity Map
During the first two weeks, our main focus was on gathering a wide range of insights to guide our solution pathway. The key component of this phase was Affinity Mapping, which helped us condense the large amount of gathered data into actionable insights. This process enabled us to identify clear patterns and user preferences.
Affinity Map
During the first two weeks, our main focus was on gathering a wide range of insights to guide our solution pathway. The key component of this phase was Affinity Mapping, which helped us condense the large amount of gathered data into actionable insights. This process enabled us to identify clear patterns and user preferences.
Affinity Map
During the first two weeks, our main focus was on gathering a wide range of insights to guide our solution pathway. The key component of this phase was Affinity Mapping, which helped us condense the large amount of gathered data into actionable insights. This process enabled us to identify clear patterns and user preferences.



Competitor Analysis
In addition, we conducted a thorough Competitor Analysis, examining platforms such as Giggster, Peerspace, Splacer, Airbnb, and LiquidSpace. This effort yielded valuable insights, including the fact that 80% of users preferred platforms that presented no more than three questions per page, highlighting the importance of a user-friendly approach.
Competitor Analysis
In addition, we conducted a thorough Competitor Analysis, examining platforms such as Giggster, Peerspace, Splacer, Airbnb, and LiquidSpace. This effort yielded valuable insights, including the fact that 80% of users preferred platforms that presented no more than three questions per page, highlighting the importance of a user-friendly approach.
Competitor Analysis
In addition, we conducted a thorough Competitor Analysis, examining platforms such as Giggster, Peerspace, Splacer, Airbnb, and LiquidSpace. This effort yielded valuable insights, including the fact that 80% of users preferred platforms that presented no more than three questions per page, highlighting the importance of a user-friendly approach.



Armed with these insights, we established our core principles:
Universal Accessibility 🌐: Creating a platform that is accessible from all devices, without any barriers.
Swift and Simple Responses ⚡: Ensuring a seamless user experience with quick and straightforward responses.
Self-Guided Yet Informative 📚: Developing a platform where users can explore at their own pace, while providing a wealth of information.
Confidence in Progress 🚀: Building a system that motivates users at each step, fostering a sense of accomplishment.
This research phase guided our design strategy and set the foundation for a solution that aligns with user needs and market realities.
Armed with these insights, we established our core principles:
Universal Accessibility 🌐:
Creating a platform that is accessible from all devices, without any barriers.Swift and Simple Responses ⚡: Ensuring a seamless user experience with quick and straightforward responses.
Self-Guided Yet Informative 📚: Developing a platform where users can explore at their own pace, while providing a wealth of information.
Confidence in Progress 🚀:
Building a system that motivates users at each step, fostering a sense of accomplishment.
This research phase guided our design strategy and set the foundation for a solution that aligns with user needs and market realities.
🧑🏽🎨 Design &
Prototyping (4 Weeks)
During the four-week design and prototyping journey, our goal was to transform the valuable insights gained from the research phase into a user-centric onboarding process.


🗺️ User Flow (Weeks 1-2)
For the first two weeks, the main priority was to create a user-flow diagram for our hosts during the onboarding process. We tested various sequences of the questionnaire and made adjustments to ensure the most intuitive pathway.
🖊️ Wireframing (Week 3)
As we entered the third week, the wireframes became the focal point. This was the space where we outlined the basic framework of the onboarding screens, an essential step in visualizing the structure before adding the design elements. The wireframes acted as a canvas where we envisioned the initial structure, establishing a solid foundation for the final designs to take shape.


🎨 Final Designs of Onboarding Screens (Week 4)
As we approached the final week of this phase, we converted the wireframes into vibrant and detailed designs. One important addition was the option for hosts to create separate listings for three main types of activities: Events, Meetings, and Productions.
This decision was made because we recognized that spaces can have multiple purposes and can create different impressions depending on the event being hosted. This new feature offers hosts a dynamic listing experience, enabling them to showcase the diverse atmospheres that a single space can provide.


🧑🏽🎨 Design & Prototyping: 4 Weeks
During the four-week design and prototyping journey, our goal was to transform the valuable insights gained from the research phase into a user-centric onboarding process.

🧑🏽🎨 Design & Prototyping: 4 Weeks
During the four-week design and prototyping journey, our goal was to transform the valuable insights gained from the research phase into a user-centric onboarding process.


🗺️ User Flow (Weeks 1-2)
For the first two weeks, the main priority was to create a user-flow diagram for our hosts during the onboarding process. We tested various sequences of the questionnaire and made adjustments to ensure the most intuitive pathway.
🗺️ User Flow (Weeks 1-2)
For the first two weeks, the main priority was to create a user-flow diagram for our hosts during the onboarding process. We tested various sequences of the questionnaire and made adjustments to ensure the most intuitive pathway.
🖊️ Wireframing (Week 3)
As we entered the third week, the wireframes became the focal point. This was the space where we outlined the basic framework of the onboarding screens, an essential step in visualizing the structure before adding the design elements. The wireframes acted as a canvas where we envisioned the initial structure, establishing a solid foundation for the final designs to take shape.
🖊️ Wireframing (Week 3)
As we entered the third week, the wireframes became the focal point. This was the space where we outlined the basic framework of the onboarding screens, an essential step in visualizing the structure before adding the design elements. The wireframes acted as a canvas where we envisioned the initial structure, establishing a solid foundation for the final designs to take shape.


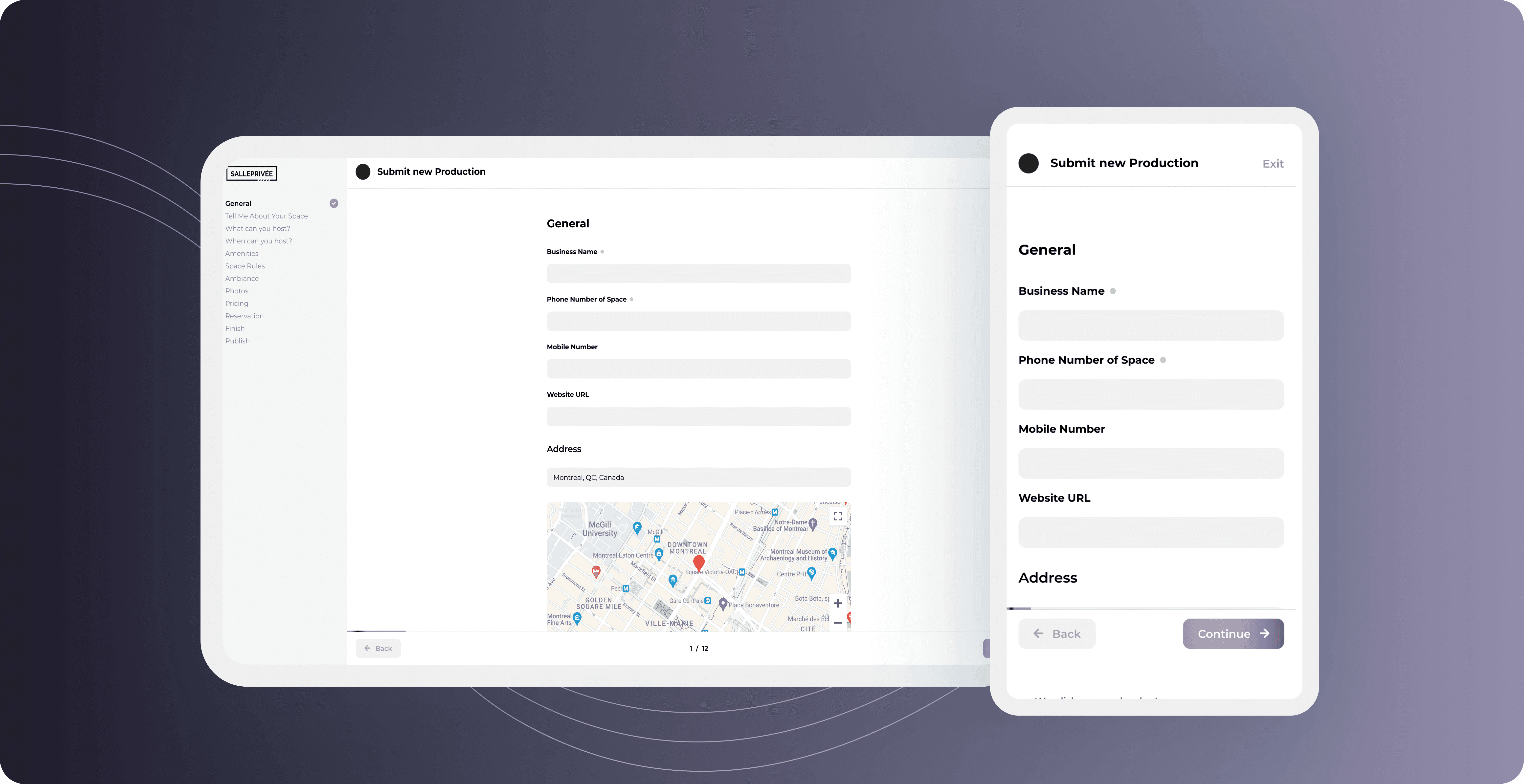
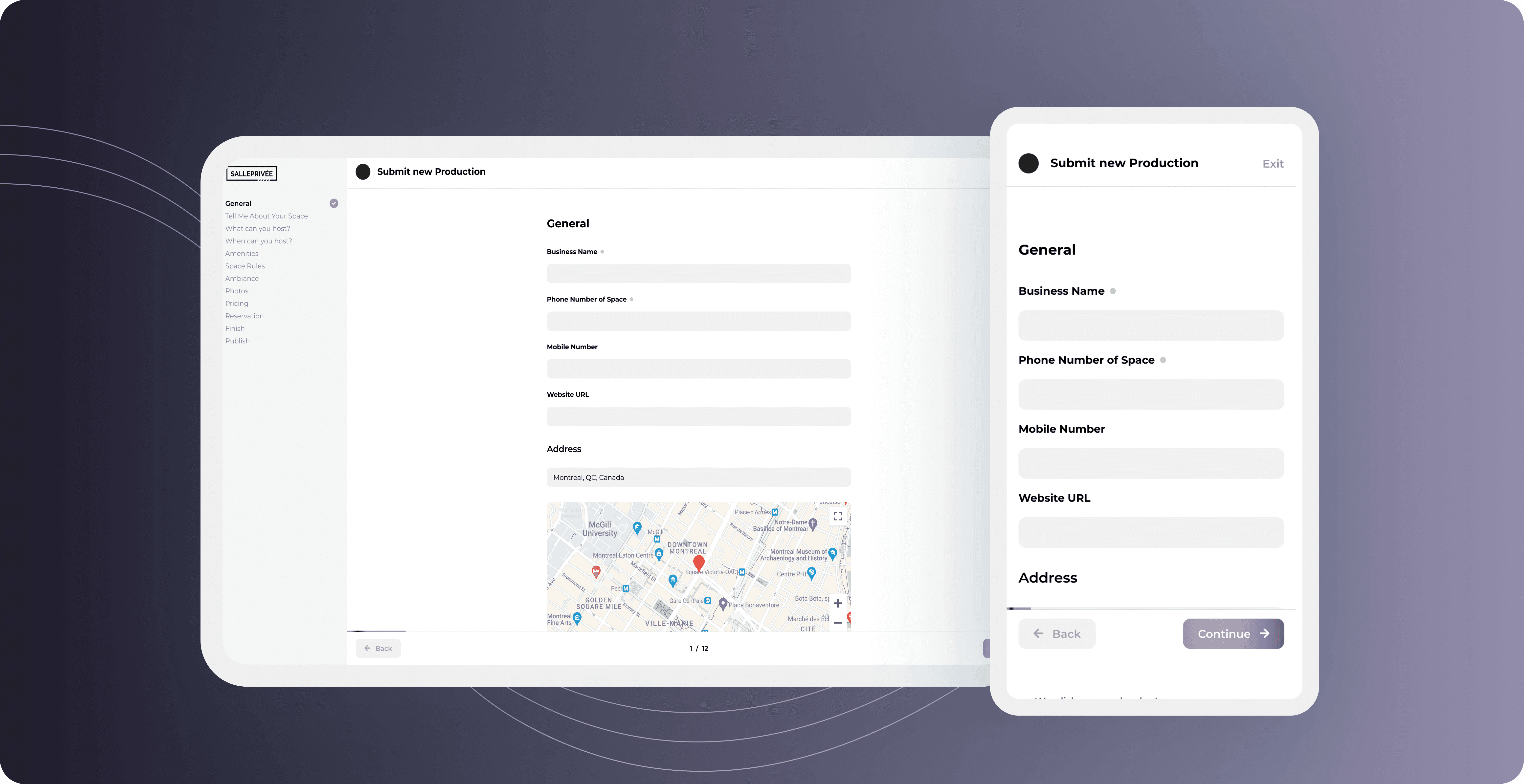
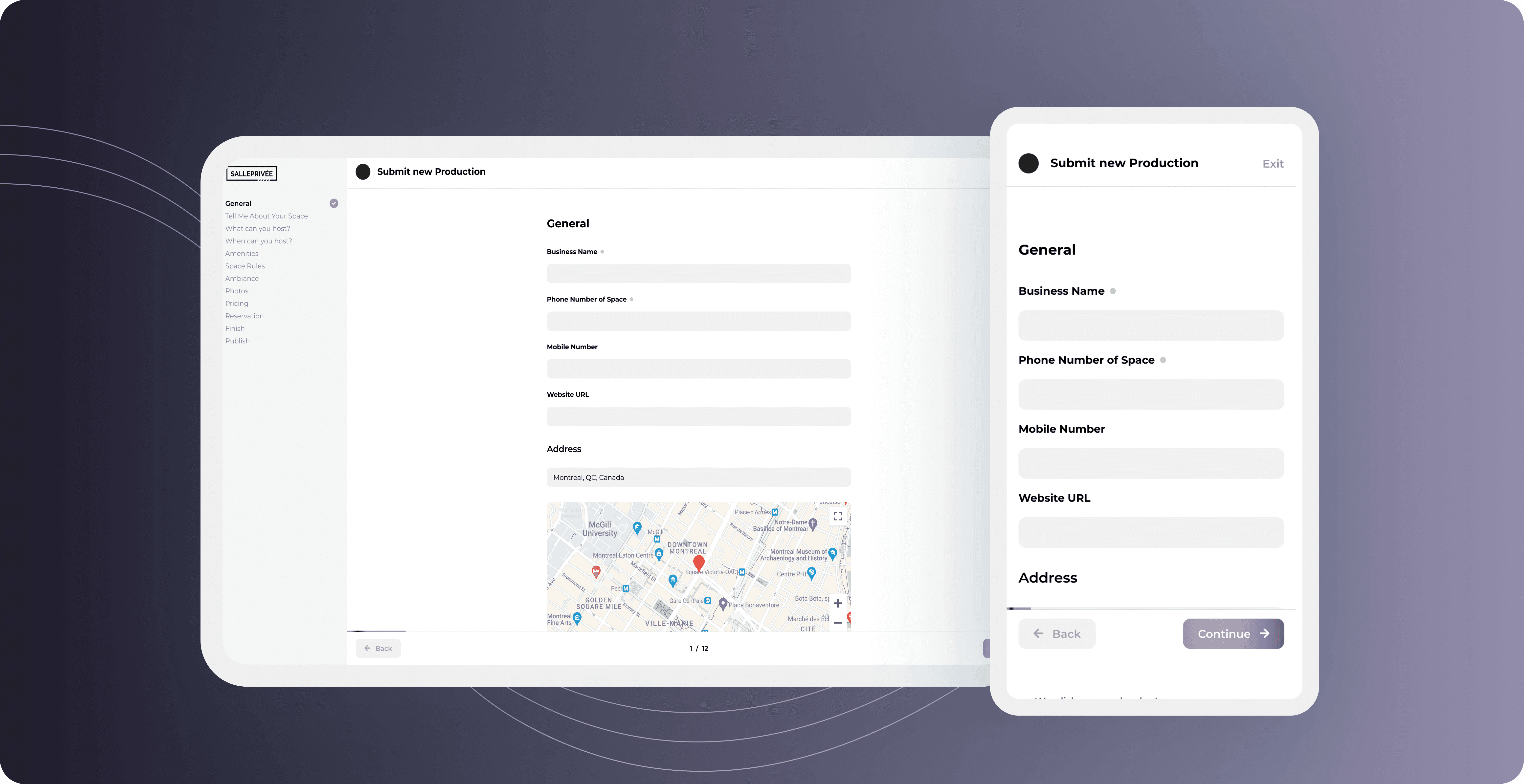
🎨 Final Designs of Onboarding Screens (Week 4)
As we approached the final week of this phase, we converted the wireframes into vibrant and detailed designs. One important addition was the option for hosts to create separate listings for three main types of activities: Events, Meetings, and Productions.
This decision was made because we recognized that spaces can have multiple purposes and can create different impressions depending on the event being hosted. This new feature offers hosts a dynamic listing experience, enabling them to showcase the diverse atmospheres that a single space can provide.
🎨 Final Designs of Onboarding Screens (Week 4)
As we approached the final week of this phase, we converted the wireframes into vibrant and detailed designs. One important addition was the option for hosts to create separate listings for three main types of activities: Events, Meetings, and Productions.
This decision was made because we recognized that spaces can have multiple purposes and can create different impressions depending on the event being hosted. This new feature offers hosts a dynamic listing experience, enabling them to showcase the diverse atmospheres that a single space can provide.


Over a stringent 12-week period, we embarked on a mission to overhaul Salle Privée’s onboarding and marketplace experience. Leveraging a multifaceted approach grounded in deep user insights and innovative design principles, we set out with clear targets: to enhance user satisfaction by at least 60% and to streamline the onboarding process, aiming to double the weekly host sign-ups.
Part 2: From Onboarding to Marketplace
Part 2: From Onboarding to Marketplace
🧑🏽💻 Development & Testing: 6 Weeks
🧑🏽💻 Development &
Testing (6 Weeks)
Over a period of six weeks, our team worked diligently to bring the refined concepts from the drawing board to reality. Our goal was to create a platform that would be well-received by both hosts and organizers.
Over a period of six weeks, our team worked diligently to bring the refined concepts from the drawing board to reality. Our goal was to create a platform that would be well-received by both hosts and organizers.
Over a period of six weeks, our team worked diligently to bring the refined concepts from the drawing board to reality. Our goal was to create a platform that would be well-received by both hosts and organizers.
🛠️ Development (Weeks 1-2)
During the first two weeks, we focused on laying the groundwork for the platform by incorporating the redesigned elements. One crucial task was organizing all the available spaces on our platform to support the upcoming 'Vibes' feature. I developed a comprehensive classification system through a card sorting exercise, which laid the foundation for a user-friendly and intuitive experience.
During the first two weeks, we focused on laying the groundwork for the platform by incorporating the redesigned elements. One crucial task was organizing all the available spaces on our platform to support the upcoming 'Vibes' feature. I developed a comprehensive classification system through a card sorting exercise, which laid the foundation for a user-friendly and intuitive experience.
During the first two weeks, we focused on laying the groundwork for the platform by incorporating the redesigned elements. One crucial task was organizing all the available spaces on our platform to support the upcoming 'Vibes' feature. I developed a comprehensive classification system through a card sorting exercise, which laid the foundation for a user-friendly and intuitive experience.



🧪 Testing and Vibes Introduction (Weeks 3-4)
During this middle phase, we introduced the main highlight of our redesign, the 'Vibes' feature, for testing. This feature was visually represented by a collection of unique 'Vibes Icons', including Party (🕺), Fancy (🥂), Outdoor (🪑), Performance (🎧), Traditional (🏛️), and Modern (🎨). These icons helped hosts create the perfect ambiance for their listings. The icons, shown below, were designed to enhance the browsing experience for organizers, making it seamless and enjoyable.
During this middle phase, we introduced the main highlight of our redesign, the 'Vibes' feature, for testing. This feature was visually represented by a collection of unique 'Vibes Icons', including Party (🕺), Fancy (🥂), Outdoor (🪑), Performance (🎧), Traditional (🏛️), and Modern (🎨). These icons helped hosts create the perfect ambiance for their listings. The icons, shown below, were designed to enhance the browsing experience for organizers, making it seamless and enjoyable.
During this middle phase, we introduced the main highlight of our redesign, the 'Vibes' feature, for testing. This feature was visually represented by a collection of unique 'Vibes Icons', including Party (🕺), Fancy (🥂), Outdoor (🪑), Performance (🎧), Traditional (🏛️), and Modern (🎨). These icons helped hosts create the perfect ambiance for their listings. The icons, shown below, were designed to enhance the browsing experience for organizers, making it seamless and enjoyable.


🔄 Feedback Loop and Final Adjustments (Week 5-6)
🔄 Feedback Loop and Final Adjustments (Week 5-6)
As we approached the end of this phase, feedback became our guiding force, shaping refinements to align perfectly with user preferences. To create a harmonious relationship between hosts and organizers, we fine-tuned the features, creating a platform where the collected information reflected the marketplace requirements of the organizers.
On the verge of the launch, we were motivated by promising predictive metrics. We anticipated a 65% increase in host sign-ups and a significant improvement in user satisfaction. With a product enriched by user-centric innovations and iterative feedback, we were ready to transition into the launch phase.
As we approached the end of this phase, feedback became our guiding force, shaping refinements to align perfectly with user preferences. To create a harmonious relationship between hosts and organizers, we fine-tuned the features, creating a platform where the collected information reflected the marketplace requirements of the organizers.
On the verge of the launch, we were motivated by promising predictive metrics. We anticipated a 65% increase in host sign-ups and a significant improvement in user satisfaction. With a product enriched by user-centric innovations and iterative feedback, we were ready to transition into the launch phase.
🚀 Launch &
Monitor (2 Weeks)
🚀 Launch & Monitor: 2 Weeks
In this final stage, the team eagerly witnessed the culmination of months of hard work. We successfully launched the revitalized Salle Privée platform and entered a phase of monitoring and refining based on real-time feedback and performance metrics.
In this final stage, the team eagerly witnessed the culmination of months of hard work. We successfully launched the revitalized Salle Privée platform and entered a phase of monitoring and refining based on real-time feedback and performance metrics.
In this final stage, the team eagerly witnessed the culmination of months of hard work. We successfully launched the revitalized Salle Privée platform and entered a phase of monitoring and refining based on real-time feedback and performance metrics.
🌅 Launch: A Vibrant Beginning (Week 1)
The first week marked the grand unveiling of the renewed platform. Upon landing on the homepage, users were greeted with a series of immersive videos in the Hero Header above the search bar. Each video highlighted a different activity type, providing a vivid glimpse into the possibilities awaiting them in Salle Privée:
The first week marked the grand unveiling of the renewed platform. Upon landing on the homepage, users were greeted with a series of immersive videos in the Hero Header above the search bar. Each video highlighted a different activity type, providing a vivid glimpse into the possibilities awaiting them in Salle Privée:
The first week marked the grand unveiling of the renewed platform. Upon landing on the homepage, users were greeted with a series of immersive videos in the Hero Header above the search bar. Each video highlighted a different activity type, providing a vivid glimpse into the possibilities awaiting them in Salle Privée:
The Events video Hero Banner illustrated vibrant gatherings and lively celebrations.
The Events video Hero Banner illustrates vibrant gatherings and lively celebrations.
The Events video Hero Banner illustrated vibrant gatherings and lively celebrations.


The Productions video revealed spaces that set the perfect stage for creative endeavors.
The Productions video reveals spaces that set the perfect stage for creative endeavours.
The Productions video revealed spaces that set the perfect stage for creative endeavors.


The Meetings video depicted professional and well-facilitated spaces.
The Meetings video depicts professional and well-facilitated spaces.


This refreshing visual journey not only replaced the previously static imagery but also painted a dynamic picture of the potential experiences, encouraging users to explore further.
This refreshing visual journey not only replaced the previously static imagery but also painted a dynamic picture of the potential experiences, encouraging users to explore further.
🔍 Monitoring & Continuous Improvement (Week 2)
As we entered the second week, our focus shifted towards monitoring user responses and platform performance. The initial feedback was overwhelmingly positive, with a 40% reduction in host onboarding time and a significant increase of 65% in host sign-ups.
As we entered the second week, our focus shifted towards monitoring user responses and platform performance. The initial feedback was overwhelmingly positive, with a 40% reduction in host onboarding time and a significant increase of 65% in host sign-ups.



The onboarding process proved to be crucial, as newly onboarded hosts appreciated the guidance in showcasing their spaces in various ways. This feature is set to evolve with the introduction of Vibes 2.0, a futuristic concept that hints at the immense potential of personalizing spaces even further. It offers a sneak peek into a more dynamic and versatile platform in subsequent iterations.
The onboarding process proved to be crucial, as newly onboarded hosts appreciated the guidance in showcasing their spaces in various ways. This feature is set to evolve with the introduction of Vibes 2.0, a futuristic concept that hints at the immense potential of personalizing spaces even further. It offers a sneak peek into a more dynamic and versatile platform in subsequent iterations.
🔮 Looking Ahead: The Future Landscape
🔮 Looking Ahead: The Future Landscape
🔮 Looking Ahead: The Future Landscape


As we stood at this point, we couldn't help but anticipate what lay ahead. The roadmap was already prepared, with plans underway to improve our competitive advantage through personalization. The introduction of the Vibes 2.0 feature was expected to transform the listing of spaces, enabling them to be displayed in multiple feeds and highlighting their unique attributes. This forward-thinking approach aimed to expand the available inventory by showcasing the diverse potential of each space, ultimately creating a more enhanced user experience in the future.
As we stood at this juncture, we couldn’t help but look ahead. The roadmap was already laid out, with plans afoot to enhance our competitive edge through personalization. The Vibes 2.0 feature promised to revolutionize the way spaces were listed, allowing them to appear in multiple feeds and showcasing them in different lights, as illustrated in [Visual Asset 2: Future Competitive Advantage Slide]. This visionary approach was set to multiply inventory by unveiling the diverse potential of each space, setting the stage for a more enriched user experience in the future.
